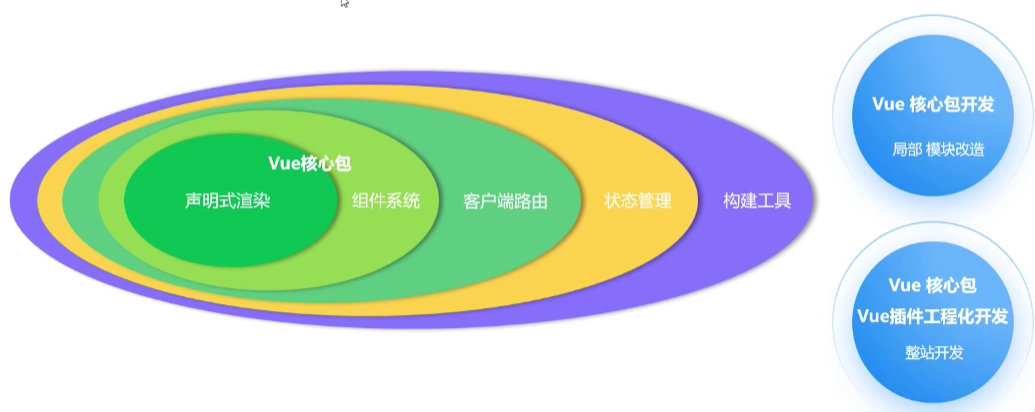
什么是Vue?
Vue是一款用于构建用户界面的渐进式的JavaScript框架。(官方地址:https://cn.vuejs.org/)

局部使用Vue
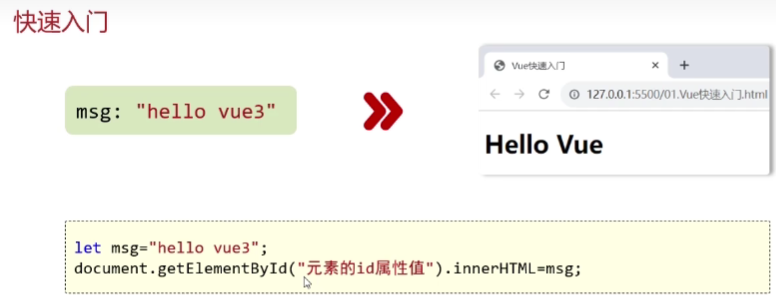
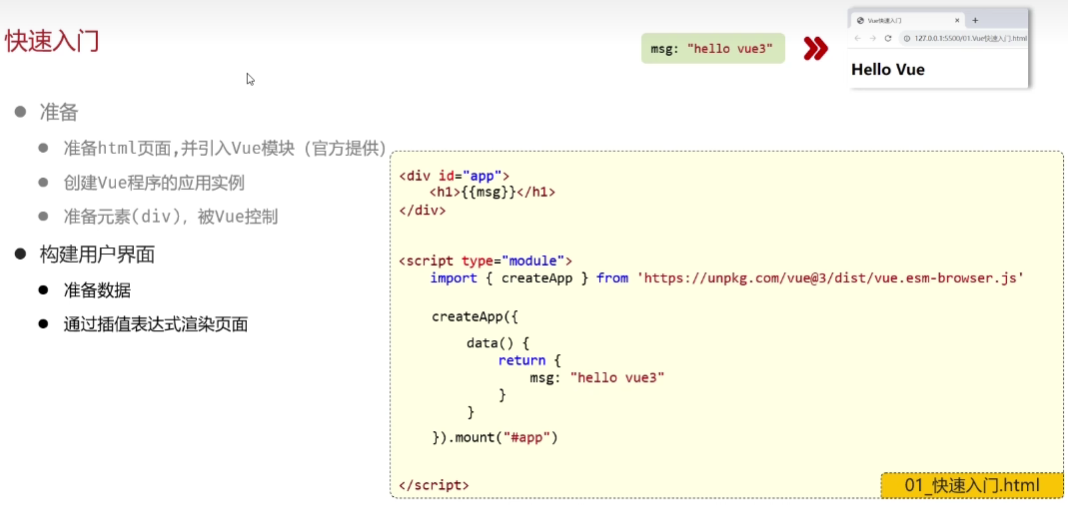
快速入门
将msg里的信息插入到网页中,使用原生的js就可以实现。

使用Vue的方法,把msg信息放到网页中展示:

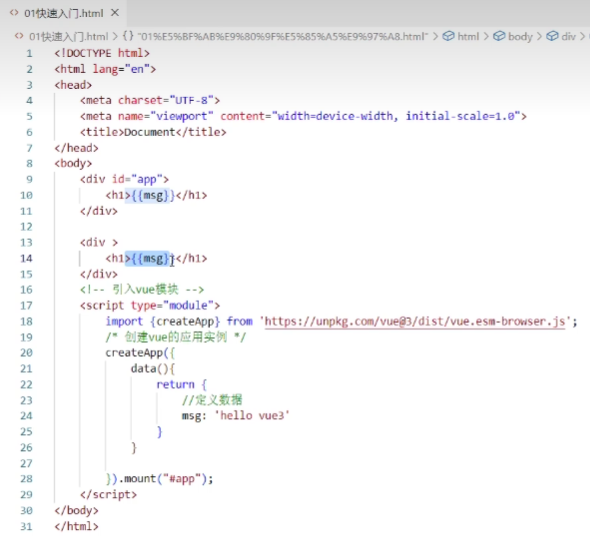
快速入门代码

常用指令
指令:HTML标签上带有 v- 前缀的特殊属性,不同的指令具有不同的含义,可以实现不同的功能。
常用指令
v-for
作用:列表渲染,遍历容器的元素或者对象的属性
语法:v-for = "(item,index) in items"
参数说明:
items 为遍 历的数组
item 为遍历出来的元素
index 为索引/下标,从0开始;可以省略,省略index语法:v-for = "item in items"
注意:遍历的数组,必须在data中定义;要想让哪个标签循环展示多次,就在哪个标签上使用 v-for 指令


评论区